آیا میدانید به کمک اپلیکیشن اینستاگرام میتوانید دیزاین جذابی برای هایلایتهای پیجتان داشته باشید؟ این یعنی شما نیازی به نصب اپلیکیشن دیگری ندارید و براحتی میتوانید ساخت کاور اینستاگرام را انجام دهید که خب عالیه، چرا؟ زیرا هر روزه تعداد زیادی کاربر، از پیج شما بازدید میکنند و خب از آنجایی که این اپلیکیشن یک پلتفرم بصری است، اولین چیزی که به چشم میآید، کاور هایلایت، پستها و… است.
برای همین ما هم تصمیم گرفتیم در این مقاله به شما یاد دهیم چگونه سه سوته کاور هایلایت با خود اینستاگرام بسازیم.
ساخت کاور هایلایت اینستاگرام با استفاده از خود اینستاگرام
تا به حال شده وارد یک پیج شوید و با حجم زیادی هایلایت نامرتب روبرو شوید؟ هایلایتهایی که نه از اسمشان و نه از شکلشان نمیتوان محتوای آنها را متوجه شد! این وسط صاحب کسبوکار است که ضرر میکند و یک مشتری از دست میدهد.
ساخت هایلایت اینستاگرام یکی از واجبات هر پیج است. ما هم به شما پیشنهاد میکنیم برای مرتب کردن استوریها و دستهبندی منظم آنها، چند هایلایت برای موضوعات مختلف مثل آدرس، راههای ارتباطی و… بسازید. سپس برای هر کدام از آن ها کاور مخصوص به خودش را آماده کنید. با این کار هم پیج شما نظم بهتری پیدا میکند و هم کاربران براحتی میتوانند به استوریها دسترسی داشته باشند. برای این کار کافی است مراحل زیر را طی کنید:
مرحله اول – وارد اپلیکیشن اینستاگرام شوید و به قسمت استوری بروید.
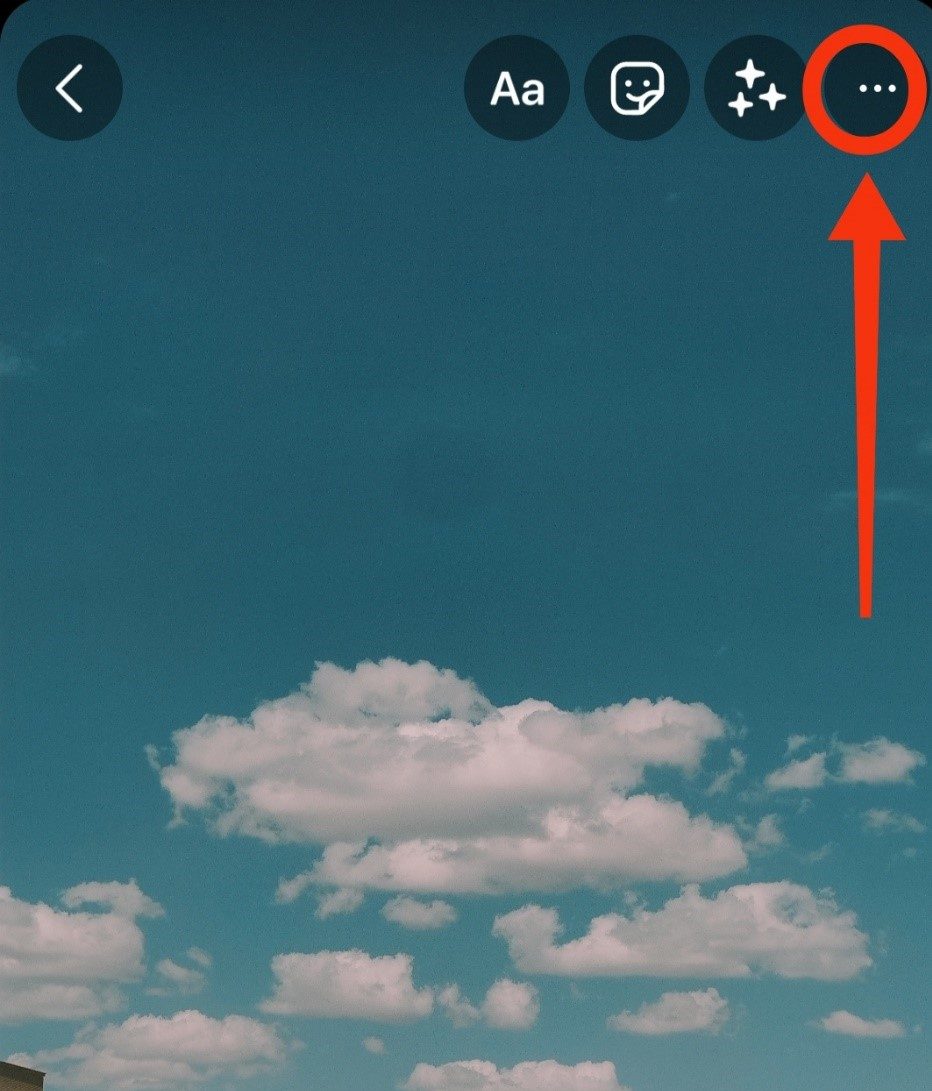
مرحله دوم – سپس یک عکس از گالری انتخاب کنید و یا عکس جدیدی ثبت کنید. این کار فقط برای این است که ابزارهای استوری برایتان فعال شوند. روی علامت سه نقطه ضربه بزنید.

مرحله سوم – به قسمت draw بروید.

مرحله چهارم –به کمک قلمو (1) از پایین صفحه، رنگ (2) بکگراند هایلایت را انتخاب کنید.

مرحله پنجم – انگشتتان را روی صفحه نگه دارید تا کل صفحه رنگی شود. سپس بر روی علامت تیک ضربه بزنید تا این مرحله به اتمام برسد.
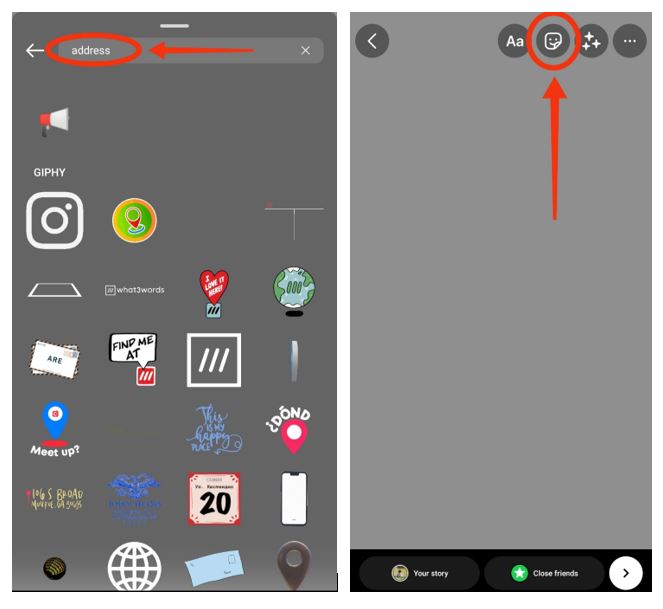
مرحله ششم – به سراغ گزینه استیکر میرویم و هر آنچه موضوع هایلایت است را سرچ میکنیم. ما در اینجا قصد داریم برای هایلایت «آدرس»، کاور درست کنیم. به همین دلیل کلمه address را سرچ میکنیم.

محله هفتم – از این صفحه اسکرین شات بگیرید و خارج شوید.
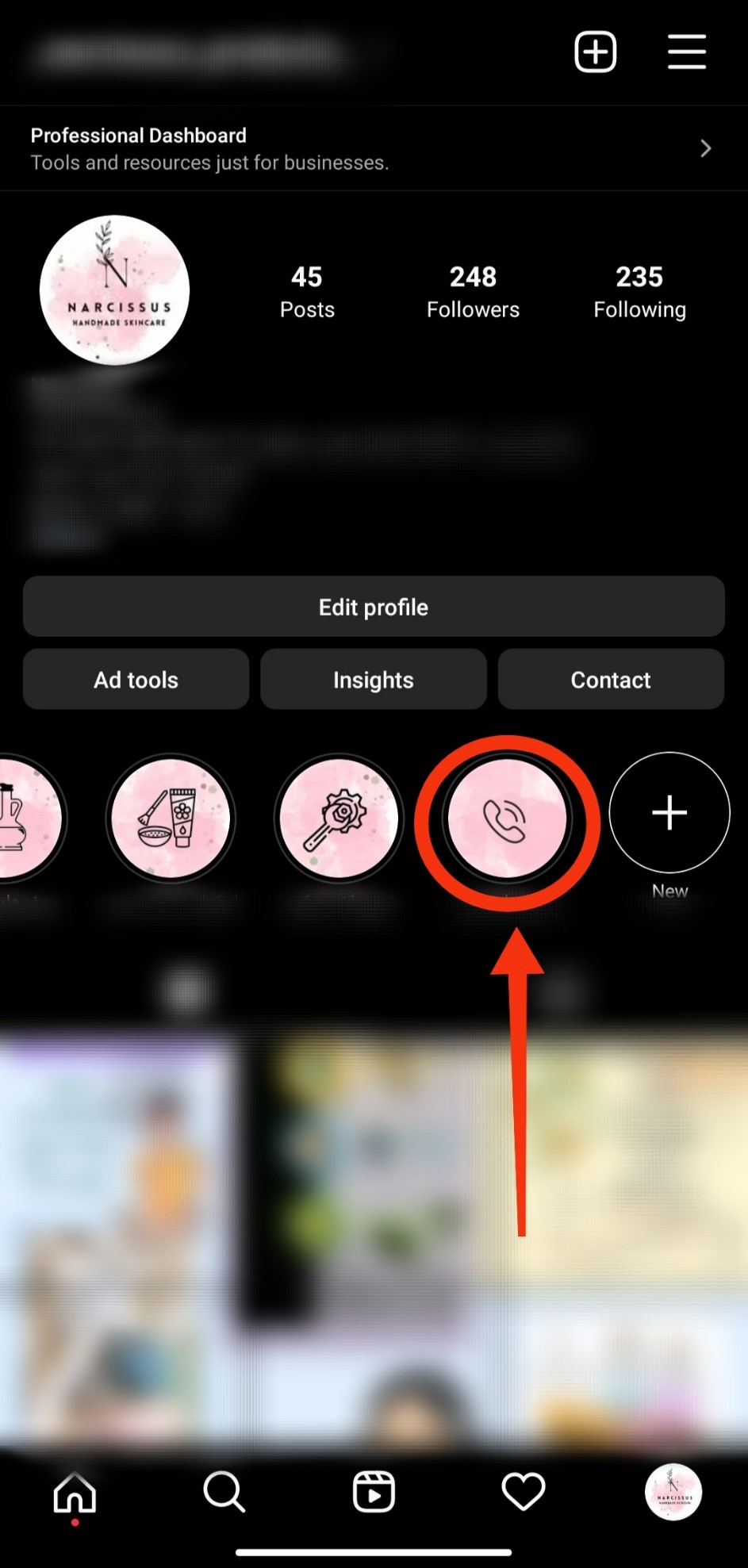
مرحله هشتم – حالا به صفحه اصلی پیج خودتان بروید و هایلایت مورد نظرتان را انتخاب کنید.

مرحله نهم – بعد از انتخاب هایلایت، روی سه نقطه پایین سمت چپ بزنید و از منوی باز شده، edit highlight را انتخاب کنید.
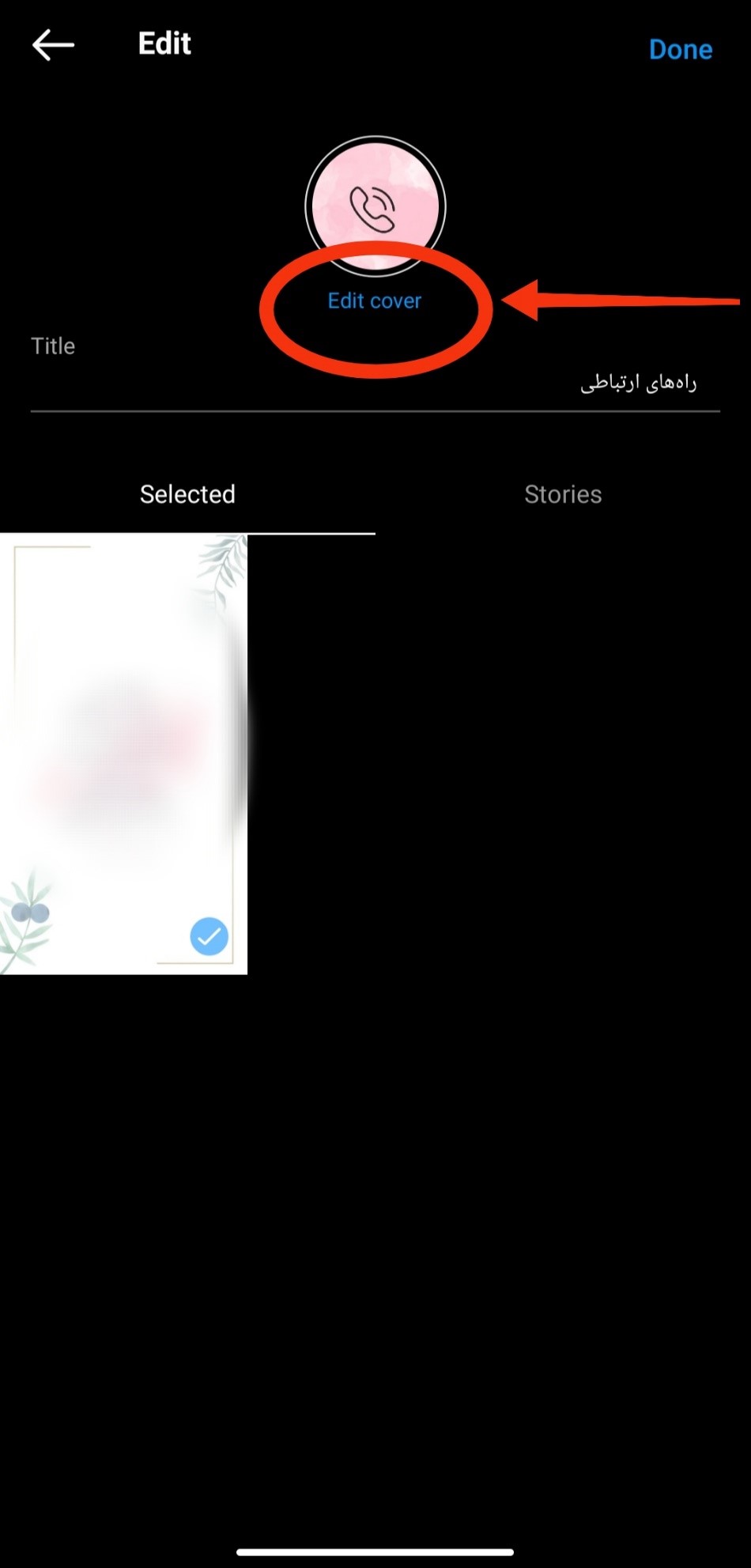
مرحله دهم – صفحه جدید برایتان باز میشود. شما گزینه edit cover را باید انتخاب کنید.

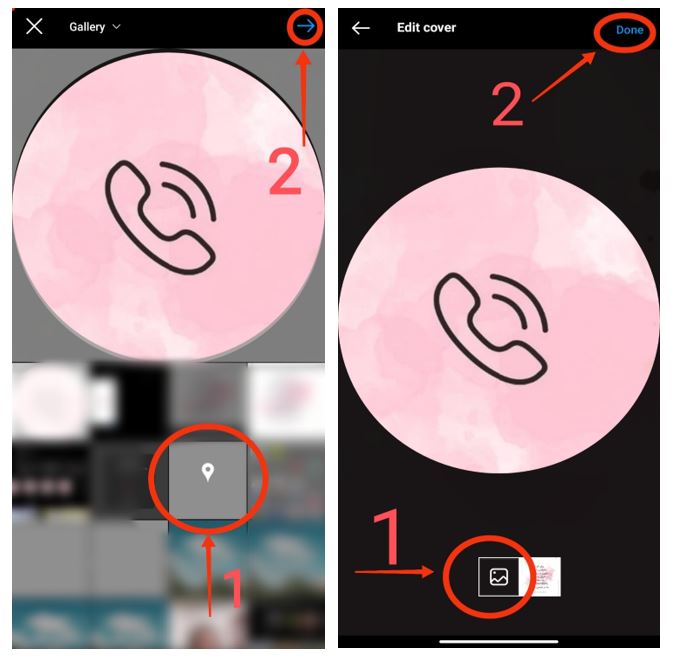
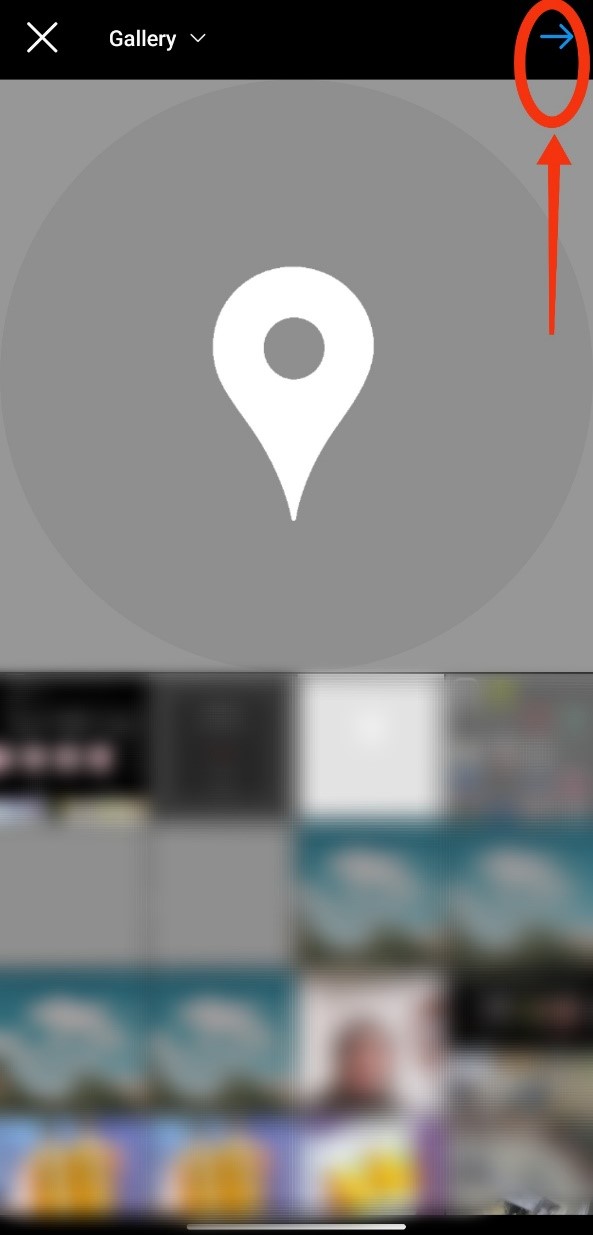
مرحله یازدهم – صفحه جدیدی برایتان باز میشود که باید به کمک لوگوی گالری، از پایین صفحه (تصویر سمت راست)، عکس مورد نظر را از گالری موبایلتان انتخاب کنید (تصویر سمت چپ).

مرحله دوازدهم – آن را به گونهای تنظیم کنید که وسط قرار بگیرد. در پایان تیک را بزنید و تمام. با این کار خیلی راحت و سریع میتوانید برای تمام هایلایتها، کاور درست کنید.

این روش، سادهترین و سریعترین راه برای ساخت کاور هایلایت است، اما اگر به دنبال بکگراندهای جذابتری هستید، پیشنهاد میکنیم از سایر اپلیکیشنها کمک بگیرید.
برنامه ساخت کاور هایلایت اینستاگرام
بیش از 50 نوع اپلیکیشن وجود دارد که به شما برای ساخت کاور هایلایت کمک میکنند. ما در اینجا دو نوع از آنها را بررسی کردهایم که طرز کارشان را با هم مرور میکنیم.
ساخت کاور هایلایت با اپلیکیشن Canva
یکی از اپلیکیشنهای پرکاربرد برای ساخت کاور هایلایت، برنامه Canva است. این اپلیکیشن به جرأت یکی از بهترینهاست و نه تنهای برای ساخت کاور هایلایت اینستاگرام، بلکه برای طراحی کاور پستها، استوری، برنامه ساخت بنرهای توییتر و همچنین ساخت کاور برای پستهای فیسبوک و… نیز به کار میآید. برای استفاده از آن، پیش از هر چیزی باید آن را بر روی موبایل خود نصب و اجرا کنید. اگر اندروید هستید آن را از گوگل پلی و اگر کاربران آیفون هستید آن را از اپ استور دریافت کنید.
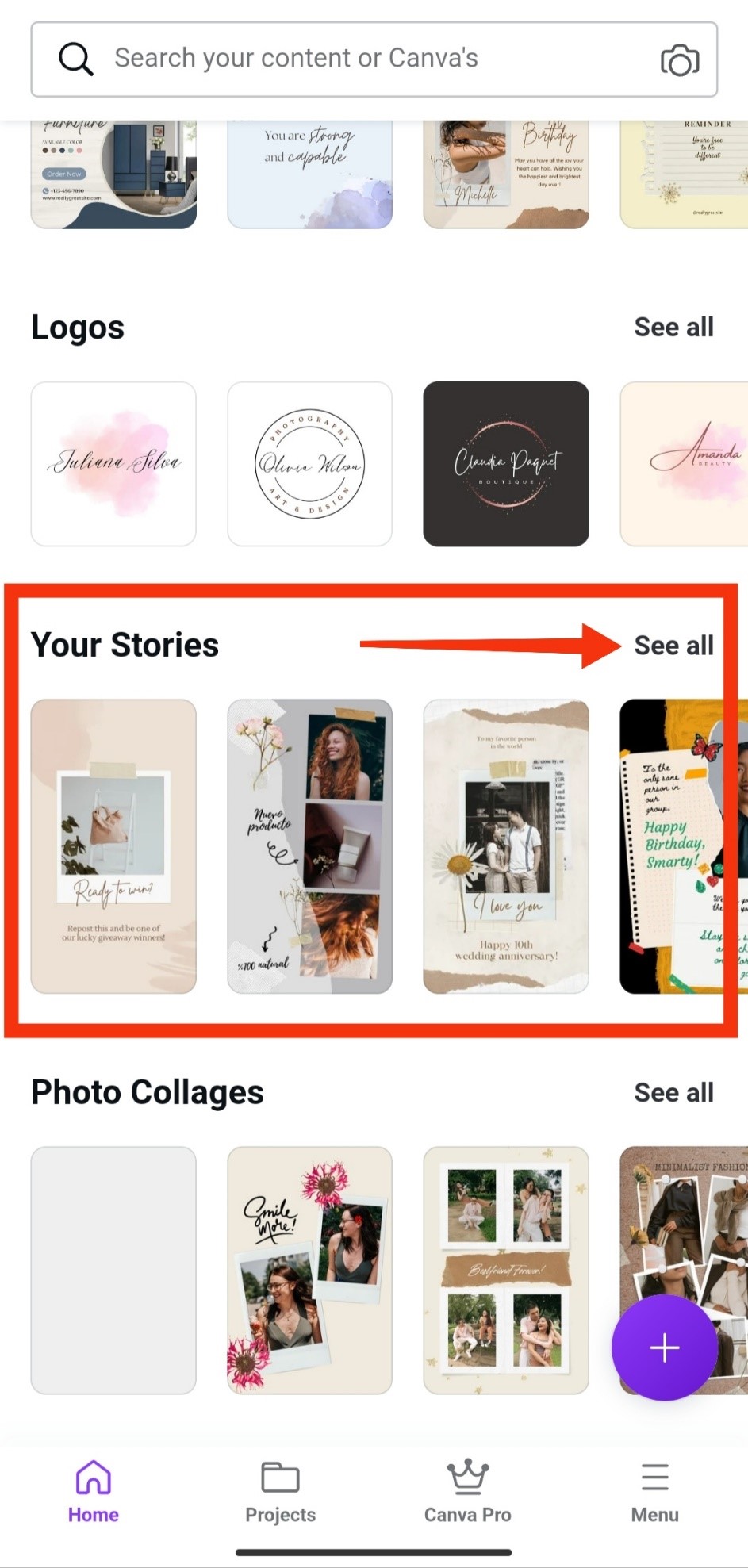
مرحله اول – پس از باز کردن کنوا، آیتم Your stories را پیدا کنید و بر روی گزینه see all کلیک کنید.

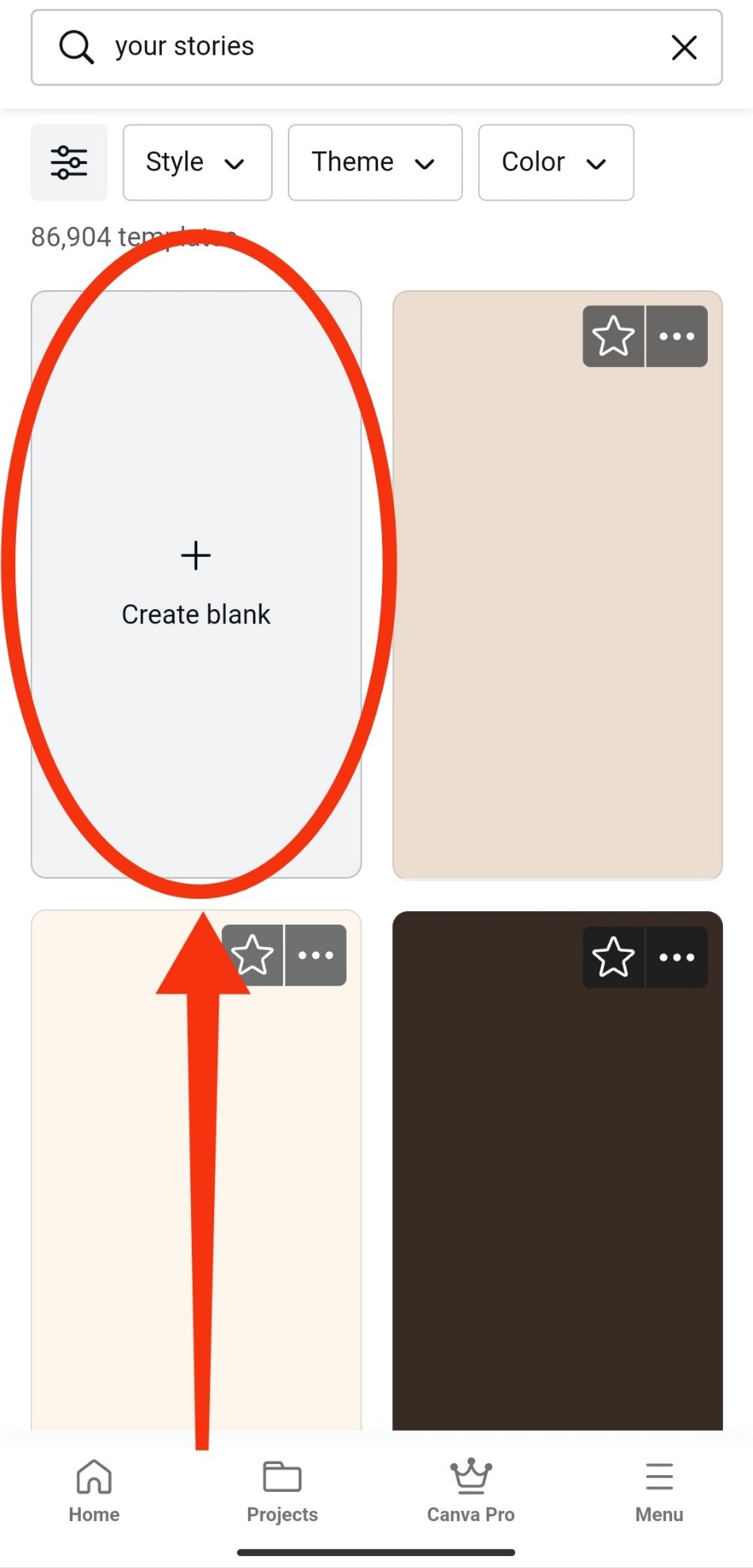
مرحله دوم – سپس Create Blank را انتخاب کنید تا یک تصویر با زمینه سفید برای شما ایجاد شود.

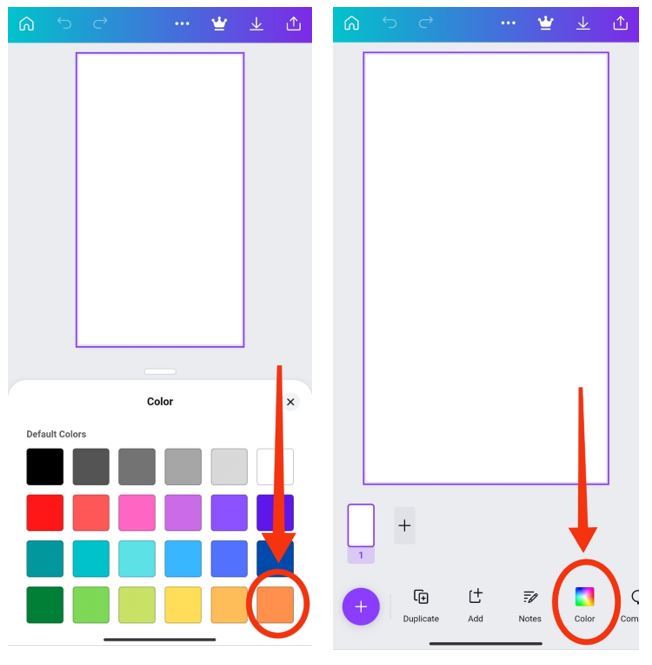
مرحله سوم – به کمک گزینه مربوط به تغییر رنگ، میتوانید رنگ مورد نظرتان را برای بکگراند کاور هایلات اینستاگرام انتخاب کنید.

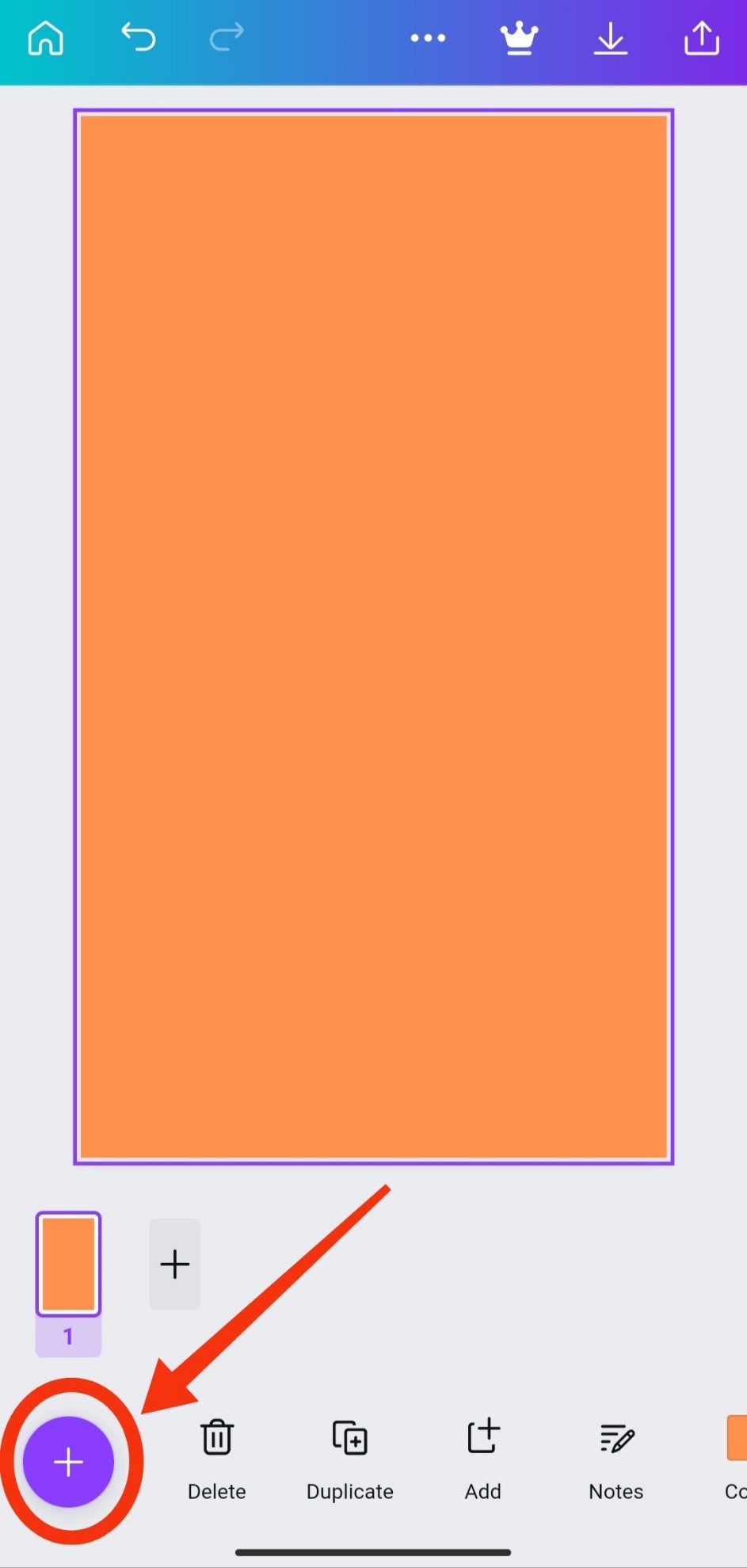
مرحله چهارم – پس از انتخاب رنگ مناسب زمان آن رسیده که یک متن، تصویر و یا آیکونی را به صفحه اضافه کنید. برای اینکار بر روی علامت “+” پایین صفحه کلیک کنید.

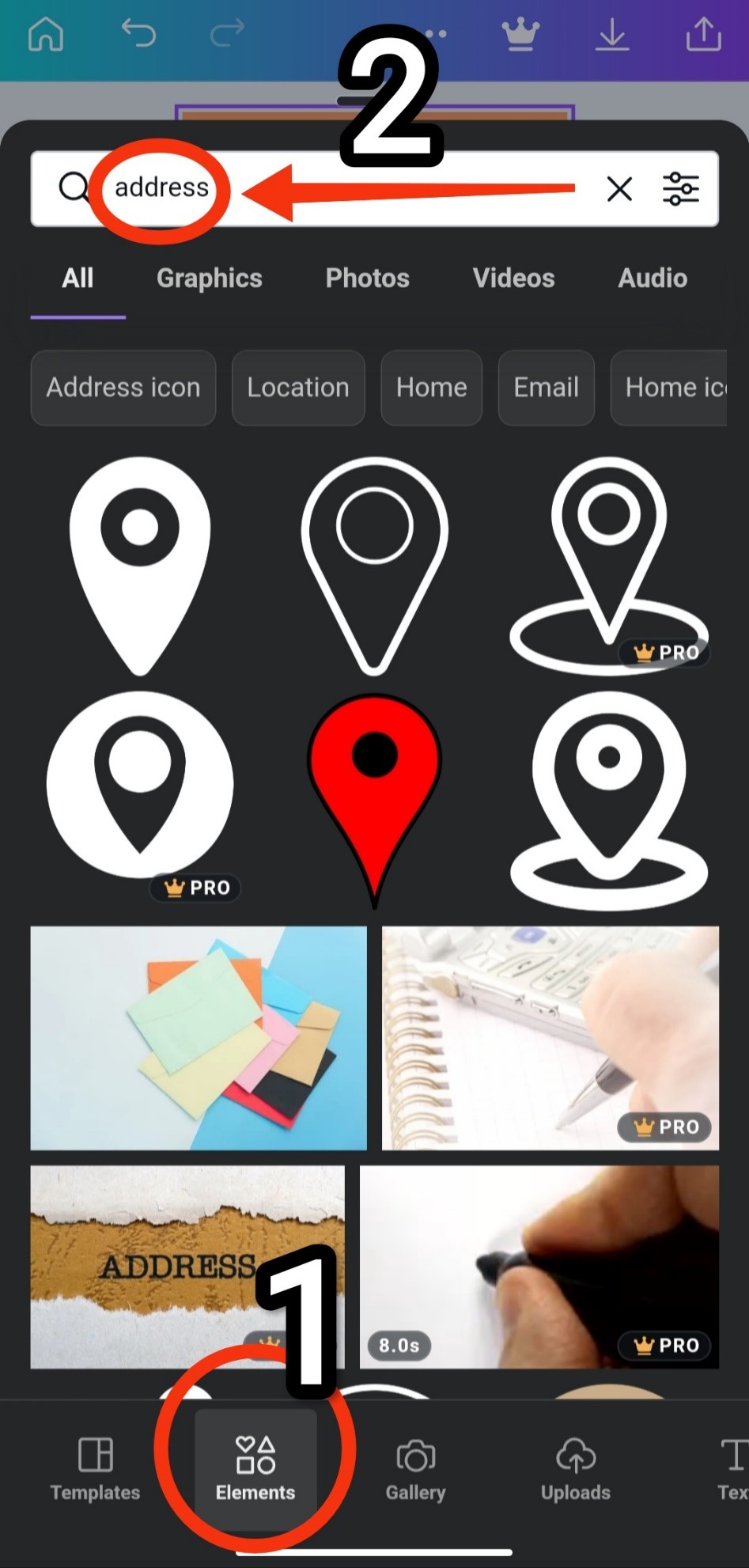
مرحله پنجم – در ادامه صفحه جدیدی برایتان باز میشود، ابتدا بر روی گزینه element ضربه بزنید (1)، سپس با توجه به موضوعی که برای آن به دنبال ساخت کاور هایلایت هستید، کلمه مورد نظرتان را سرچ کنید (2).
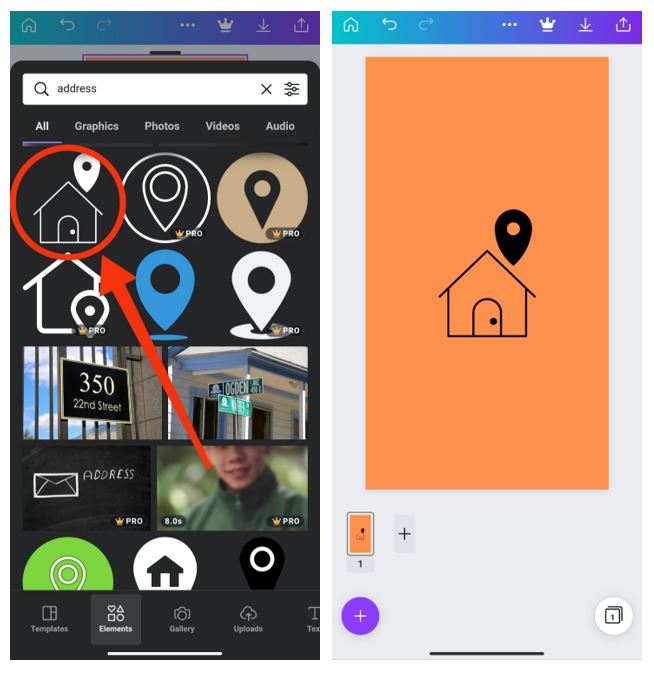
مرحله ششم – بهتر است از آیکونهایی استفاده کنید که به صورت وکتور هستند. بعد از انتخاب آیکون مورد نظرتان، روی آن ضربه بزنید و به گونهای تنظیم کنید که وسط صفحه قرار بگیرد. سپس از صفحه اسکرینشات بگیرید و مابقی مراحل را مانند مرحله 8 به بعد “ساخت کاور هایلایت با خود اینستاگرام” ادامه دهید.

مرحله ششم – بهتر است از آیکونهایی استفاده کنید که به صورت وکتور هستند. بعد از انتخاب آیکون مورد نظرتان، روی آن ضربه بزنید و به گونهای تنظیم کنید که وسط صفحه قرار بگیرد. سپس از صفحه اسکرینشات بگیرید و مابقی مراحل را مانند مرحله 8 به بعد «ساخت کاور هایلایت با خود اینستاگرام» ادامه دهید.

طراحی کاور هایلایت با اپلیکیشن highlight cover
این اپلیکیشن نیز امکانات بسیاری در اختیار شما میگذارد تا یک کاور حرفهای طراحی کنید. کار کردن با آن نیز ساده است. کافی است در وهله اول، آن را از گوگل پلی یا اپاستور، دانلود کنید.
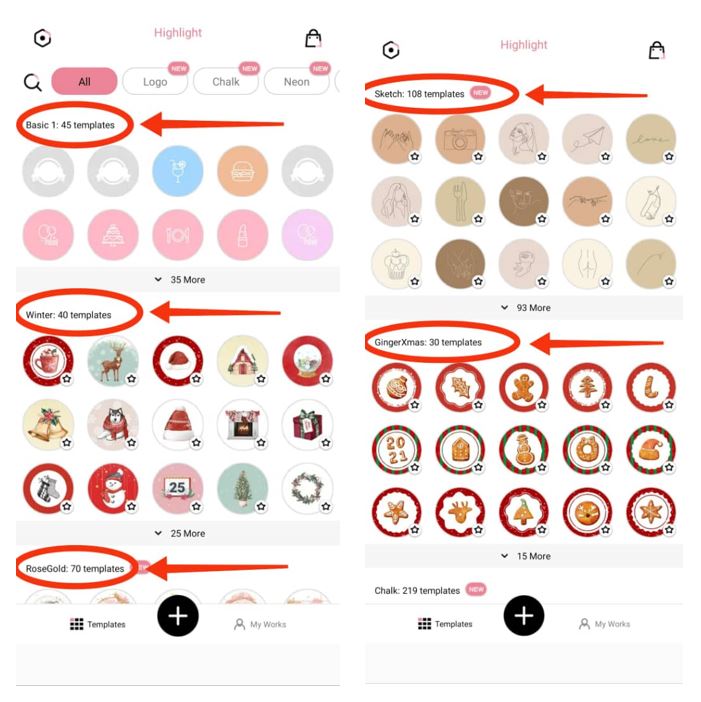
مرحله اول- وقتی وارد برنامه شدید، با تصویر زیر روبرو میشوید. کافی است صفحه را به سمت پایین کنید و ببینید که در دستهبندیهای مختلف، برایتان کاور هایلایت اینستاگرام آماده کردهاند.

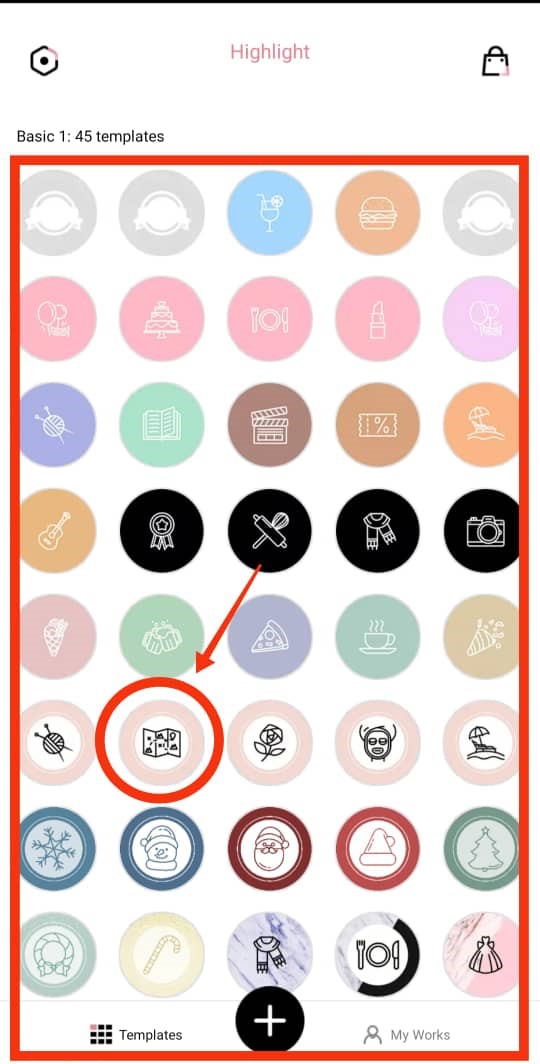
مرحله دوم – بر روی یکی از دستهبندیها را به دلخواه ضربه بزنید و با توجه به موضوعی که برای آن به دنبال ساخت کاور هستید، یک تصویر را انتخاب کنید.

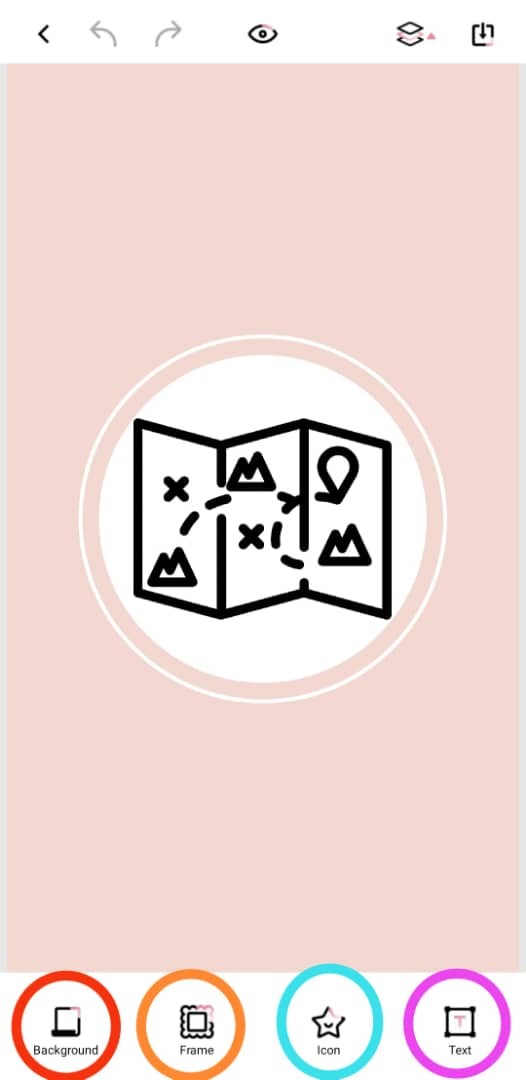
مرحله سوم – صفحه جدیدی با تصویری که انتخاب کردهاید، برایتان باز میشود. چهار گزینه پایین صفحه وجود دارد که به کمک آنها به ترتیب میتوانید، رنگ بکگراند (دایره قرمز)، قاب دور تصویر (دایره نارنجی)، نوع آیکون (دایره آبی) را تغییر دهید. به کمک گزینه چهارم نیز میتوانید متن دلخواهتان را اضافه کنید (دایره بنفش).

بعد از اتمام کار و انجام تنظیمات، کافی است از صفحه موبایلتان اسکرینشات بگیرید و مابقی مراحل را مانند آنچه در بالا توضیح دادیم، ادامه دهید (مرحله هشت به بعد ساخت کاور هایلایت با خود اینستاگرام).
این دو اپلیکیشن برای ساخت کاور هایلایت اینستاگرام به شما کمک میکنند، با این حال اگر به دنبال عکسهای خاص برای کاورهایتان هستید، میتوانید از سایتهای زیر نیز کمک بگیرید، مانند:
- Icons8
- Icon Finder
- Graphicburger
- IconArchive
- Iconshock
- Freepik
سخن پایانی
تا به اینجا ما صحبت کردیم و خب متوجه شدید که انتخاب کاور مناسب برای هایلایت اینستاگرام، تأثیر زیادی بر ظاهر پیجتان خواهد گذاشت. حالا نوبت شماست! آیا تا حالا شما برای ساخت کاور هایلایت اینستاگرام اقدام کردهاید؟ آیا روشها و مراحلی که با هم مرور کردیم، برایتان مفید است؟ خوشحال میشویم نظرات، پیشنهادات و انتقادات خود را با ما در میان بگذارید.












دیدگاه کاربران
باسلام کن قبلا اینستا داشتم ولی حالا نصب نمیشه مشکل چیست
سلام
چرا هرچی دیلیت پیام تودایرکت میزنم، چتمون پاکنمیشه؟! نمیخوام آنسند کنم، میخوام چت رو از دایرکتم پاک کنم ، هرچی دیلیت رو میزنم ، پاک نمیشه
سلام خسته نباشید من میخواستم ببینم واقعا پیج که میاییم تحویل میدن یا نه بخورد میترسم اگه میشه راهنمایی ام کنید